今天是第十六天,我想簡單分享一下v-show這個指令
v-show
不管元素的初始條件是什麼,都會被渲染,再用CSS切換,
並且會在DOM中保留該元素。
遇到true值將會渲染出來,沒有的話則會隱藏(inline style css)
v-if vs v-show
v-if切換時開銷較大,而 v-show 初始渲染時開銷較大。因此,如果需要頻繁切換,則使用 v-show 較好;如果在運行時綁定條件很少改變,則 v-if 會更合適。
接下來是想要補充昨天v-if ,v-else,v-else-if的實作應用
這裡是HTML的部分
<div id="app">
<hr>
<template v-if="weapon">
<ol>
<li>AR</li>
<li>SMG</li>
<li>SR</li>
</ol>
</template>
<hr>
{{weapon}}
<div v-if ="this.weapon==1">You have AR</div>
<div v-else-if ="this.weapon==2">You have SMG</div>
<div v-else-if ="this.weapon==3">You have SR</div>
<div v-else >You don't have weapon</div>
</div>
這裡是JS的部分
<script>
const app = {
data(){
return{
weapon:3
}
}
}
Vue.createApp(app).mount('#app')
</script>
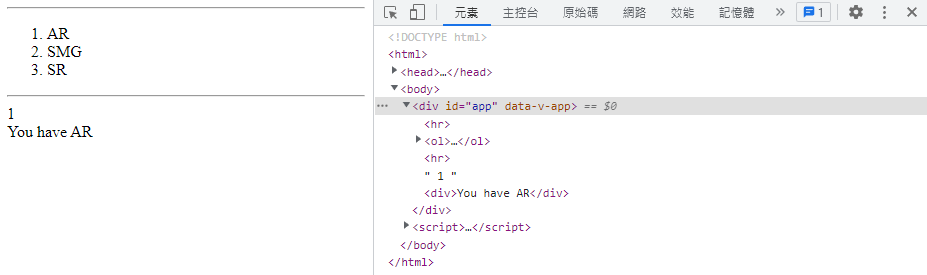
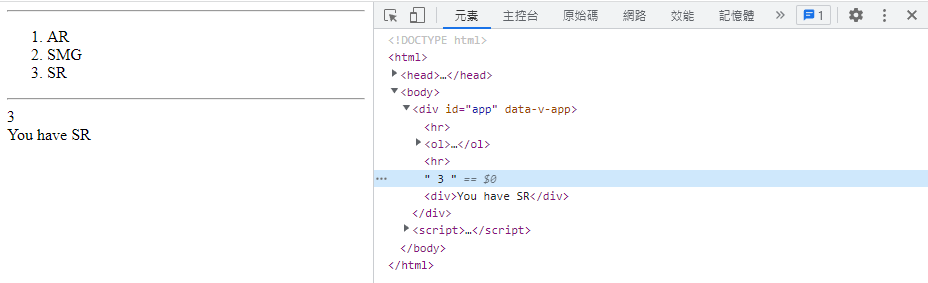
執行結果,{{weapon}}可以方便判斷數值與結果有無錯誤
option 1:
option 3:
v-if ,v-else,v-else-if的實作應用與v-show就分享到這邊,我們第十七天見
